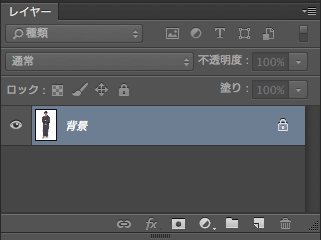
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた - photopea 背景にたいして整列
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた
Photoshopで合成!ドロップシャドウを使わない影の作り方|フォト
Related

Photoshopの「均等分布」機能を使いこなそう☆ WEB業界で働く人や

Photopeaで画像の余分なものを消す方法!|名古屋のホームページ制作

Photoshop】水玉模様(ポルカドット)の作り方 ゆずゆろぐ。

WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた
Illustratorのアートボードを追加、複製、順番変更する方法【アート

HTMLu0026CSSとWebデザインが1冊できちんと身につく本 読んでみた。 - Tíːsign
スマートオブジェクト」と「ラスタイズ」 Photopea備忘録

Photoshop】水玉模様(ポルカドット)の作り方 ゆずゆろぐ。

Photoshop】フォトショでゴールド風(黄金風)効果の作り方 S.Design

HTMLu0026CSSとWebデザインが1冊できちんと身につく本 読んでみた。 - Tíːsign


0 Response to "WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた - photopea 背景にたいして整列"
Post a Comment