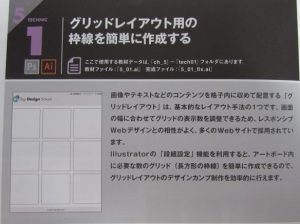
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた - photopea 背景にたいして整列
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた
Related

WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた
Photoshopの「均等分布」機能を使いこなそう☆ WEB業界で働く人や

Photoshop でのレイヤーの選択、グループ化、リンク

LINEスタンプの作り方(パソコン編) Hapi Sta!(ハピスタ)- LINE

Photoshop】フォトショでゴールド風(黄金風)効果の作り方 S.Design

Web Guidance ActLink Co,.Ltd
スマートオブジェクト」と「ラスタイズ」 Photopea備忘録

簡単・無料】画像処理は photopea 。これで全て対応してます

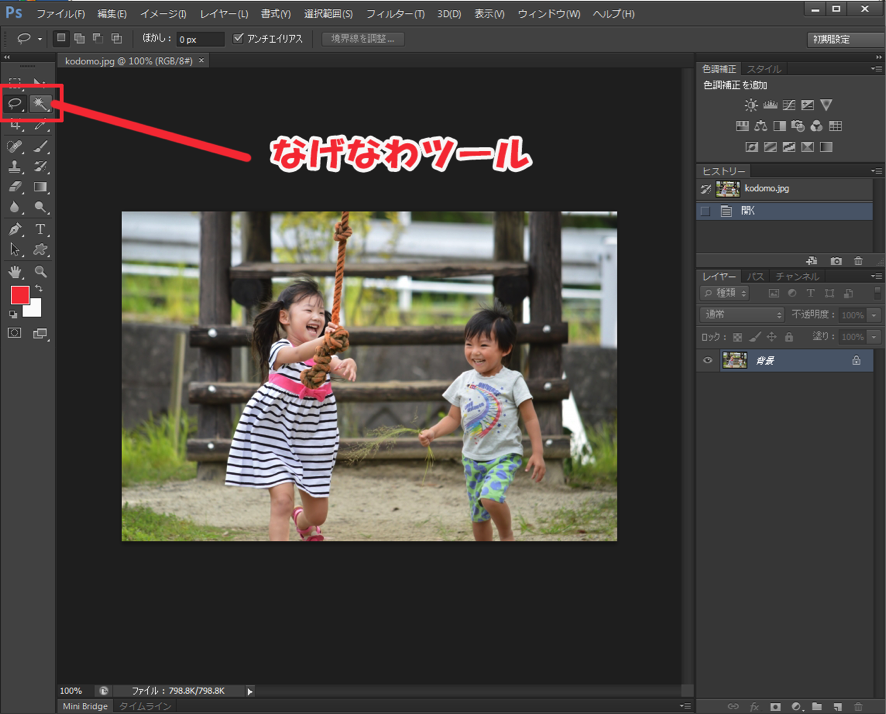
Photoshopで画像を左右反転にする方法【初心者向け】 TechAcademy

スマートオブジェクト」と「ラスタイズ」 Photopea備忘録




0 Response to "WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた - photopea 背景にたいして整列"
Post a Comment