WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた - photopea 背景にたいして整列
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた 
Photoshopで画像を敷き詰める方法[塗りつぶし・パターン登録
Related

わずか3秒っ!Photoshopで文字を中央に配置する方法

WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた
HTMLu0026CSSとWebデザインが1冊できちんと身につく本 読んでみた。 - Tíːsign
Photopea]教你使用自訂圖片填滿背景! @ 自由之丘(ó㉨ò)ノ♡ :: 痞客邦::
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた
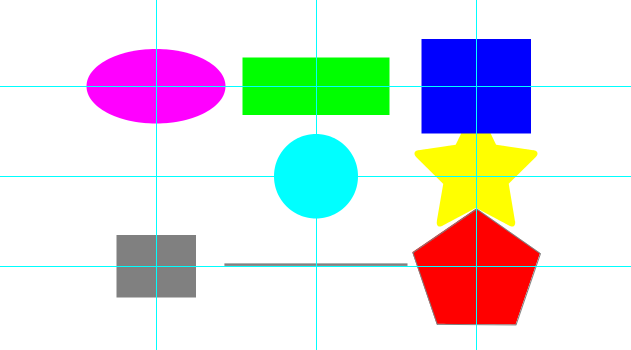
Photopea】ガイドを利用して、画像や図形を並べる方法

簡単・無料】画像処理は photopea 。これで全て対応してます

Illustratorのアートボードを追加、複製、順番変更する方法【アート

Photoshop】水玉模様(ポルカドット)の作り方 ゆずゆろぐ。

CSSのみで要素を六角形にする方法 TechMemo


0 Response to "WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた - photopea 背景にたいして整列"
Post a Comment