HTMLu0026CSSとWebデザインが1冊できちんと身につく本 読んでみた。 - Tíːsign - photopea 背景にたいして整列
HTMLu0026CSSとWebデザインが1冊できちんと身につく本 読んでみた。 - Tíːsign
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた 
ノンデザイナーでも簡単!パワーポイントを使ってバナーを作る方法|ferret
スマートオブジェクト」と「ラスタイズ」 Photopea備忘録
CSSのみで要素を六角形にする方法 TechMemo
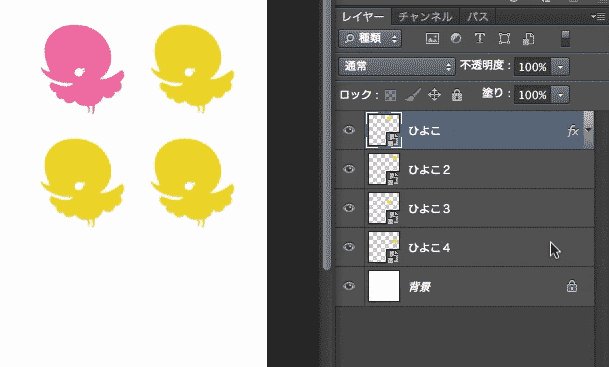
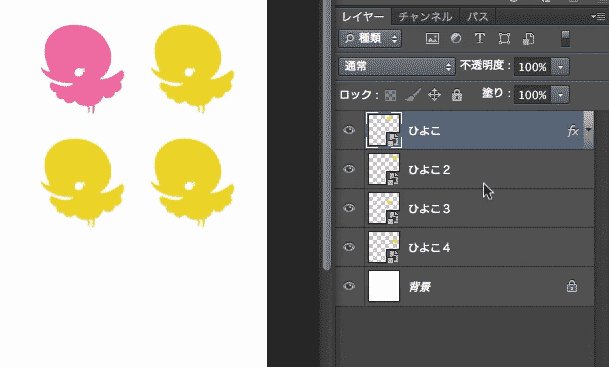
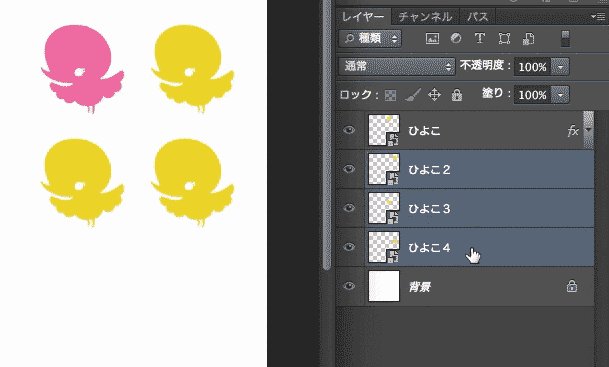
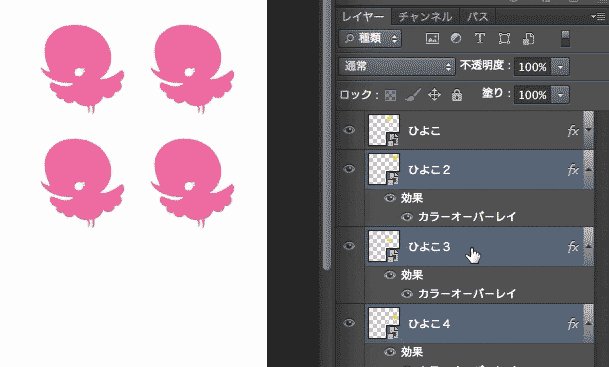
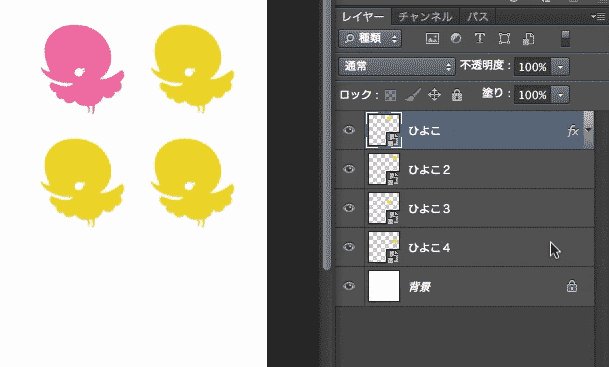
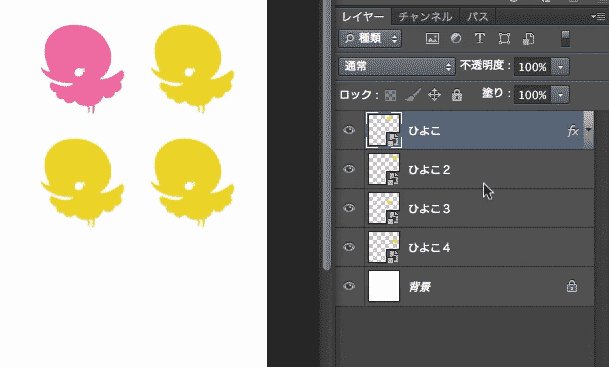
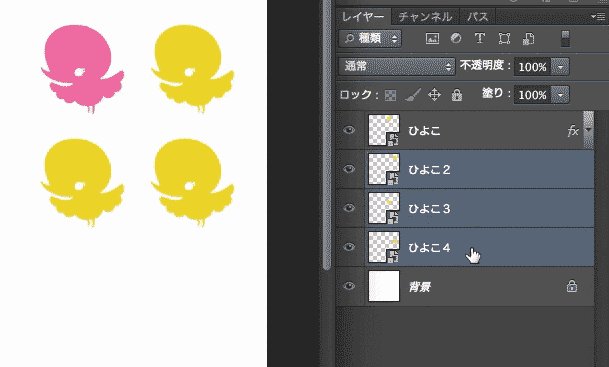
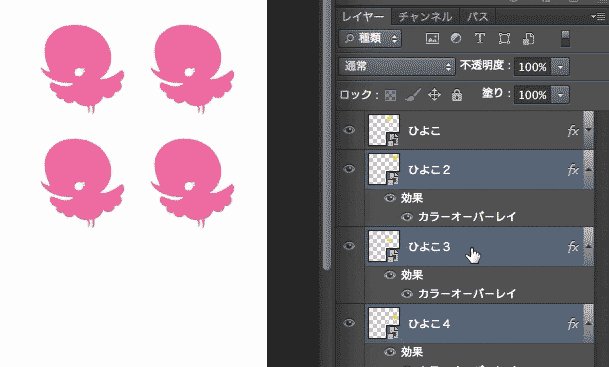
作業効率UP!!Photoshopでレイヤースタイルのコピー&ペーストを 
Photoshopで合成!ドロップシャドウを使わない影の作り方|フォト 
簡単・無料】画像処理は photopea 。これで全て対応してます
簡単・無料】画像処理は photopea 。これで全て対応してます
わずか3秒っ!Photoshopで文字を中央に配置する方法
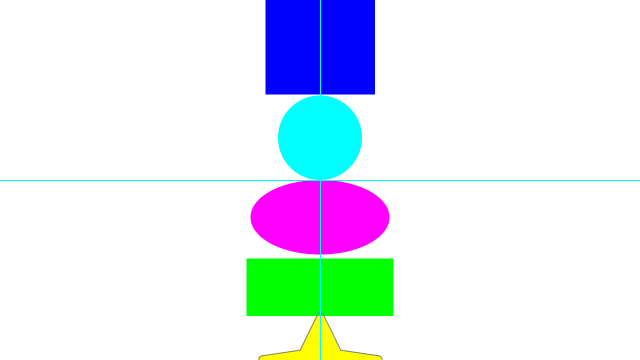
Photopea】ガイドを利用して、画像や図形を並べる方法
作業効率UP!!Photoshopでレイヤースタイルのコピー&ペーストを 
0 Response to "HTMLu0026CSSとWebデザインが1冊できちんと身につく本 読んでみた。 - Tíːsign - photopea 背景にたいして整列"
Post a Comment