CSSのみで要素を六角形にする方法 TechMemo - photopea 背景にたいして整列
CSSのみで要素を六角形にする方法 TechMemo
Adobe Photoshop でのアートボードの使用
Related

Photopea】文字をパターン(模様)で塗りつぶす方法

Photopea】サイズ、比率を指定して画像を切り抜く

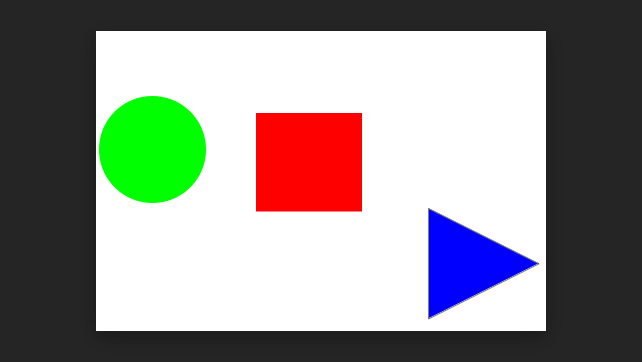
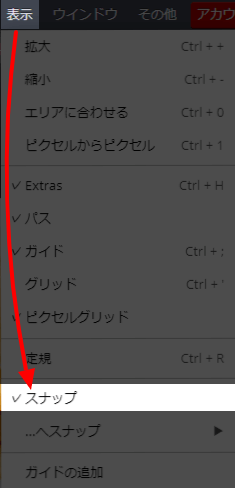
Photopea】ガイドを利用して、画像や図形を並べる方法

Adobe Photoshop でパスを編集

Illustratorのアートボードを追加、複製、順番変更する方法【アート

Photopea】塗りつぶしレイヤーの不透明度を変更し、ポイントを目立た

HTMLu0026CSSとWebデザインが1冊できちんと身につく本 読んでみた。 - Tíːsign
HTMLu0026CSSとWebデザインが1冊できちんと身につく本 読んでみた。 - Tíːsign
写真のレタッチと修復

簡単・無料】画像処理は photopea 。これで全て対応してます



0 Response to "CSSのみで要素を六角形にする方法 TechMemo - photopea 背景にたいして整列"
Post a Comment