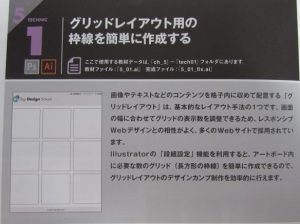
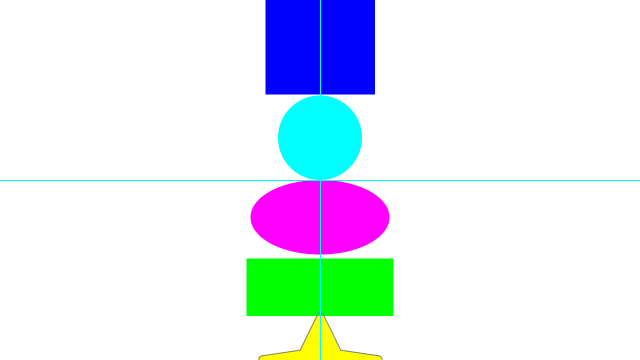
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた - photopea 背景にたいして整列
WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた 
Photopea]教你使用自訂圖片填滿背景! @ 自由之丘(ó㉨ò)ノ♡ :: 痞客邦::
Related
![Photopea]教你使用自訂圖片填滿背景! @ 自由之丘(ó㉨ò)ノ♡ :: 痞客邦::](https://pic.pimg.tw/mandymeimei/1622896812-2777007878-g_wn.jpg)
Photoshopで画像に影をつける2つの方法【初心者向け】 TechAcademy

Adobe Photoshop でパスを編集

簡単・無料】画像処理は photopea 。これで全て対応してます

WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた

Photoshopの「均等分布」機能を使いこなそう☆ WEB業界で働く人や

簡単・無料】画像処理は photopea 。これで全て対応してます

CSSのみで要素を六角形にする方法 TechMemo

Photopea】ガイドを利用して、画像や図形を並べる方法

Photopea]教你使用自訂圖片填滿背景! @ 自由之丘(ó㉨ò)ノ♡ :: 痞客邦::
調整レイヤーの使い方 Adobe Photoshop チュートリアル



0 Response to "WebデザインのためのPhotoshop+Illustratorテクニック 読んでみた - photopea 背景にたいして整列"
Post a Comment